 As visualizations grow in popularity, digital timelines provide a relatively simple way to present data and images in a new way. While there are many timeline creation tools out there, TimelineJS and Timemapper stand out as easy to use tools for creating visually rich, interactive timelines. With both tools, timelines are created using nothing more than a Google spreadsheet.
As visualizations grow in popularity, digital timelines provide a relatively simple way to present data and images in a new way. While there are many timeline creation tools out there, TimelineJS and Timemapper stand out as easy to use tools for creating visually rich, interactive timelines. With both tools, timelines are created using nothing more than a Google spreadsheet.
TimelineJS allows you to quickly create timelines directly from a form on their website, no account registration is needed. Simply upload your Google spreadsheet to generate an embed code and copy and paste the code into your own website.
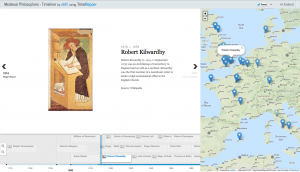
TimeMapper extends the functionality of TimelineJS by adding the ability to include geographic data displayed on a map. Unlike TimelineJS, TimeMapper allows you to create an account which provides you with a stable URL for your timemaps and the ability to re-configure or delete them later.
Both TimelineJS and Timemapper can pull in media from a variety of sources and have built-in support for Twitter, Flickr, YouTube, Vimeo, Vine, Dailymotion, Wikipedia, SoundCloud and more. Photos must be publicly available online and the URL must end in .jpg, .png, or .gif. Uploading your image to Dropbox is an easy way to give it a URL.
Here are some examples:
Through Time: The Student Timelines of Women’s Studies 101 at Wheaton College
Spokesman-Review: A History of Hats
Interested in using TimelineJS or Timemapper for a class project? Stop by the Visual Resources Center and we’ll help get you started.